macOS上的实用辅助工具
1、视频格式转换
视频格式转换工具Permute
官网地址:https://software.charliemonroe.net/permute/

可以在xclient.info下面下载到破解的版本;
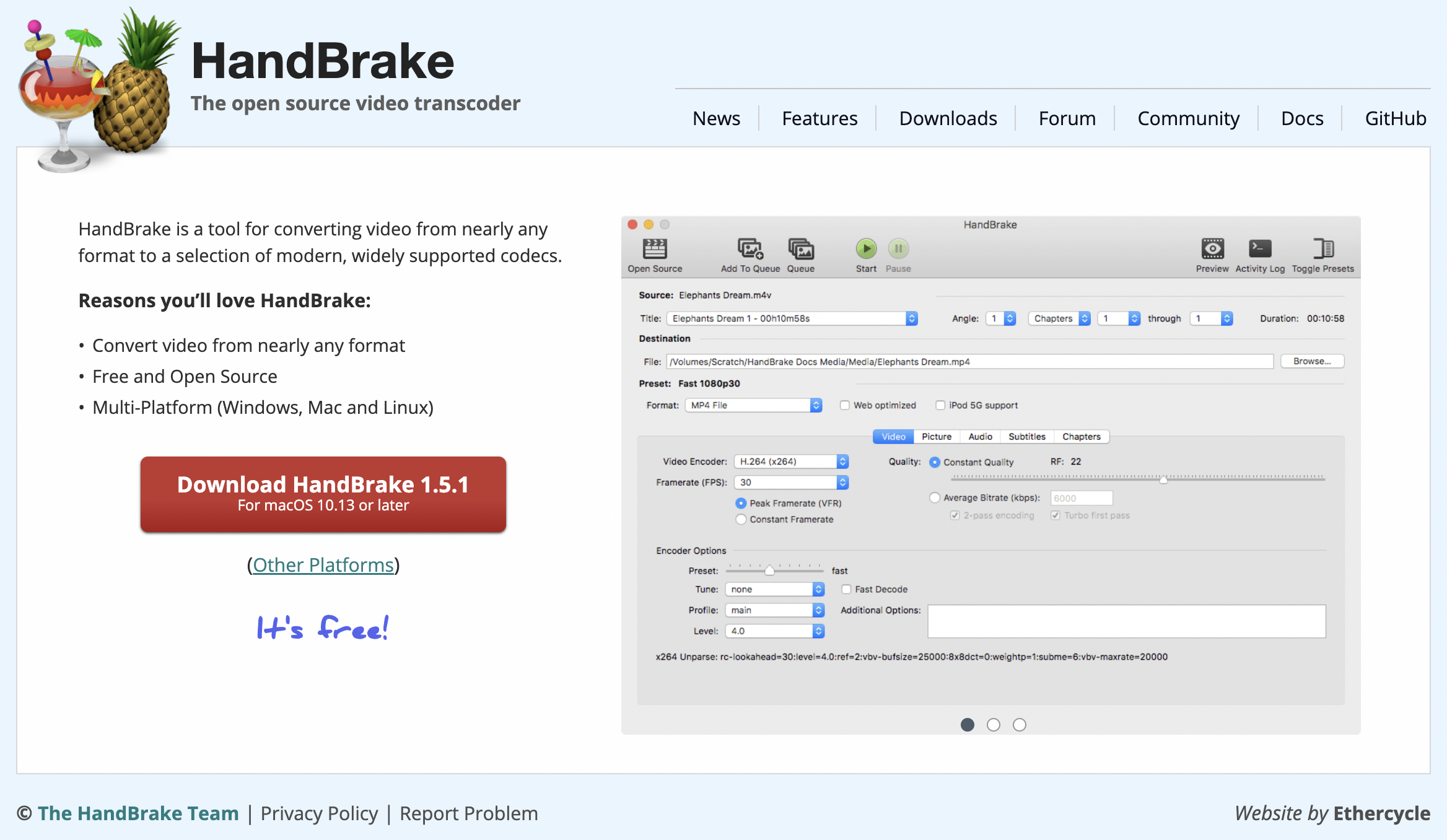
在M1 Mac上没有找到Permute的破解,但是找到替代品,HandBrake,使用也比较简单,功能也强大并且开源免费,支持Windows/Linux/macOS。

Windows上可以找格式工厂进行转换;
2、字体ttc解包
网页上不能直接使用ttc的字体,需要使用ttf的字体,可以把ttc看作是一堆字体的打包
网页版:
字体解压的工具网站:https://transfonter.org/ttc-unpack
命令行:
Adobe提供的一个工具:https://github.com/adobe-type-tools/afdko
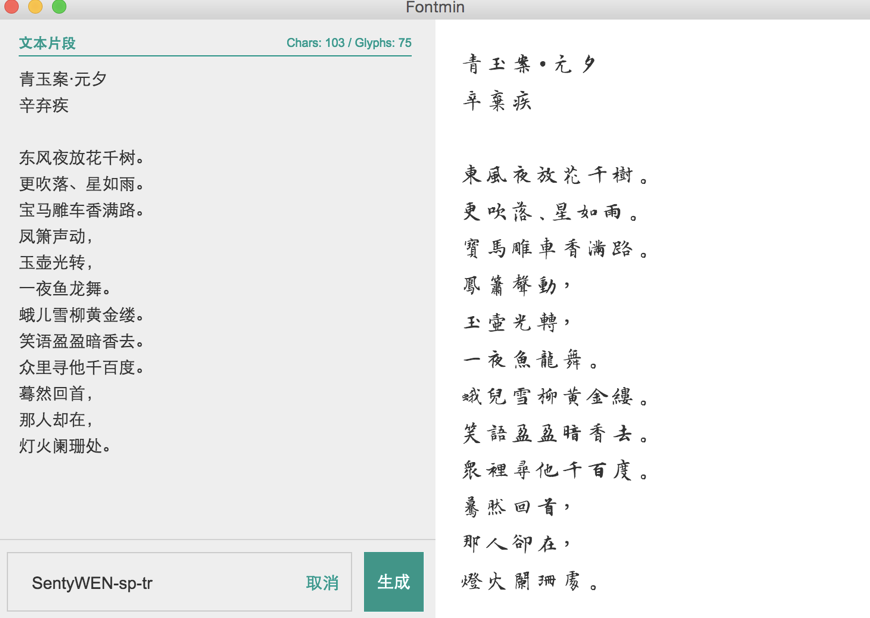
pip3 install --user afdko3、字体子集化
使用fontmin压缩字体文件,提取需要的文本。支持Node.js API,在前端开发的时候集成在构建工具中能得到很好的效果。

4、网站资源测速
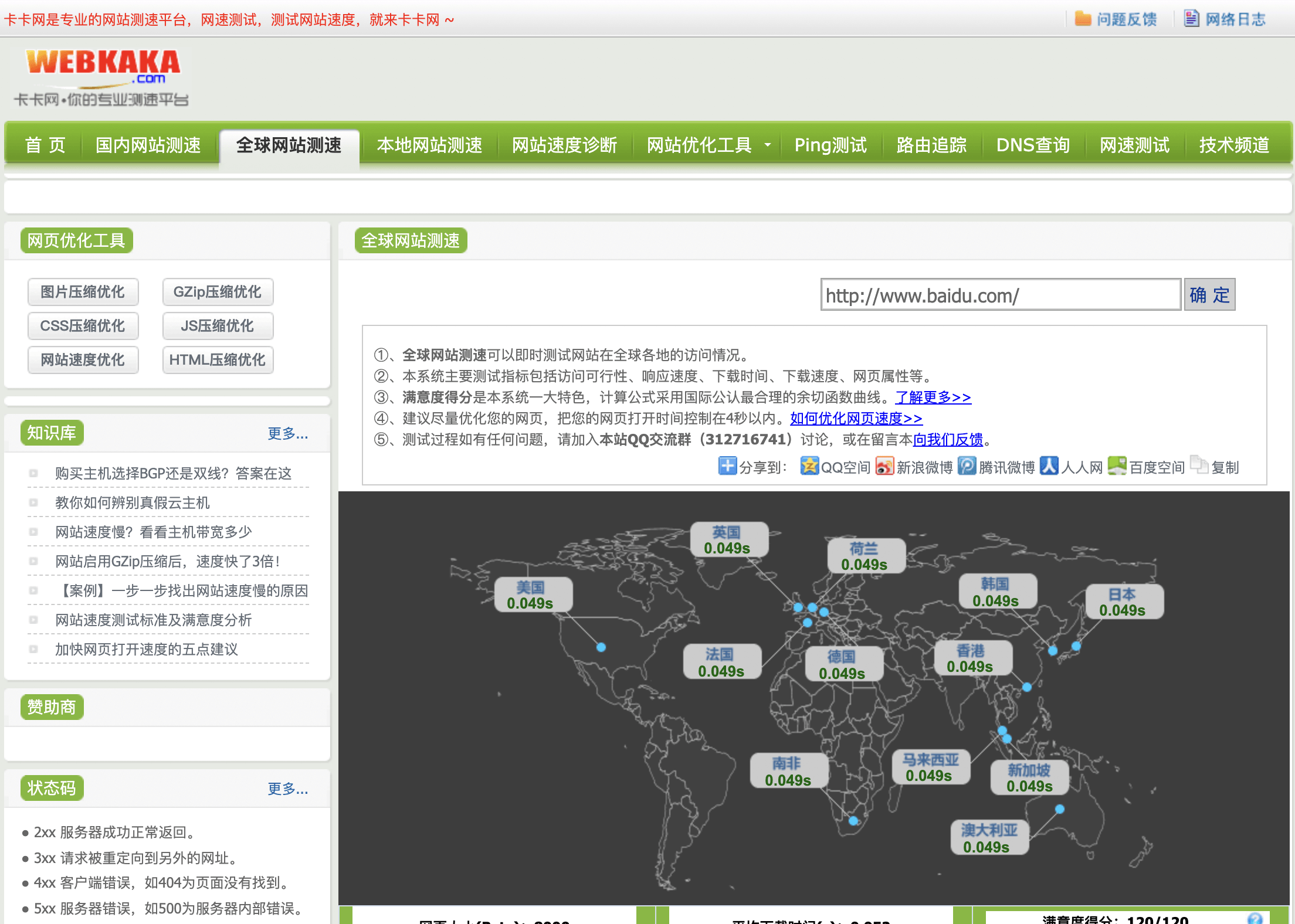
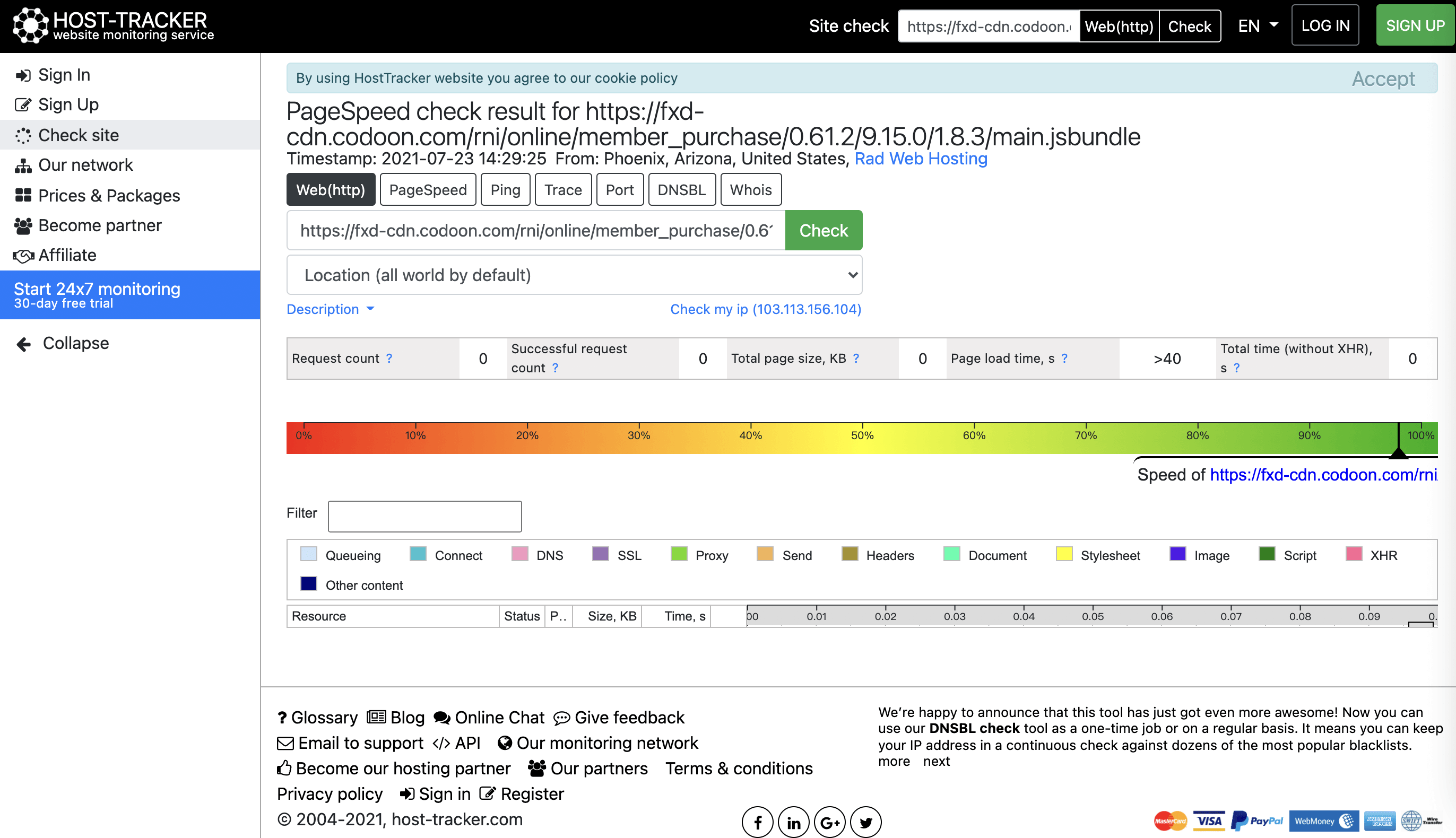
下面的网站都可以测试全球各个地方对资源的下载速度;
http://www.webkaka.com/UrlCheck.aspx

https://tools.pingdom.com/#5eb484edfec00000

https://www.host-tracker.com/v3/check/1/aee2d7c5-065b-43bf-bef3-0d0d45cbf467
国外的网站,访问速度比较慢

5、压测工具
经常用来测试网络服务对于用户量和请求频率的承受能力。
6、图标制作工具
https://icomoon.io/app/#/select
7、图床工具
uPic,支持访达扩展,多图床,开源免费;

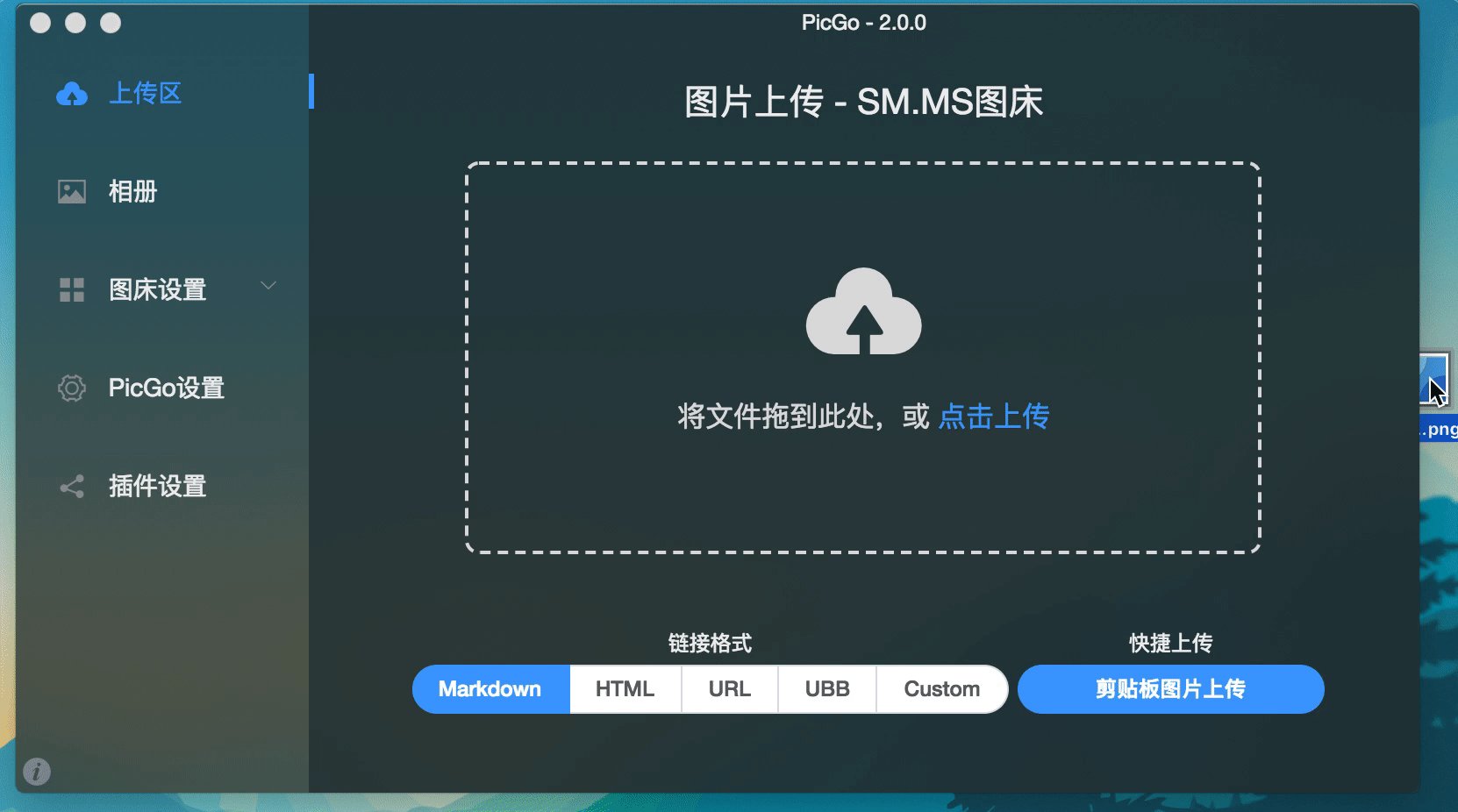
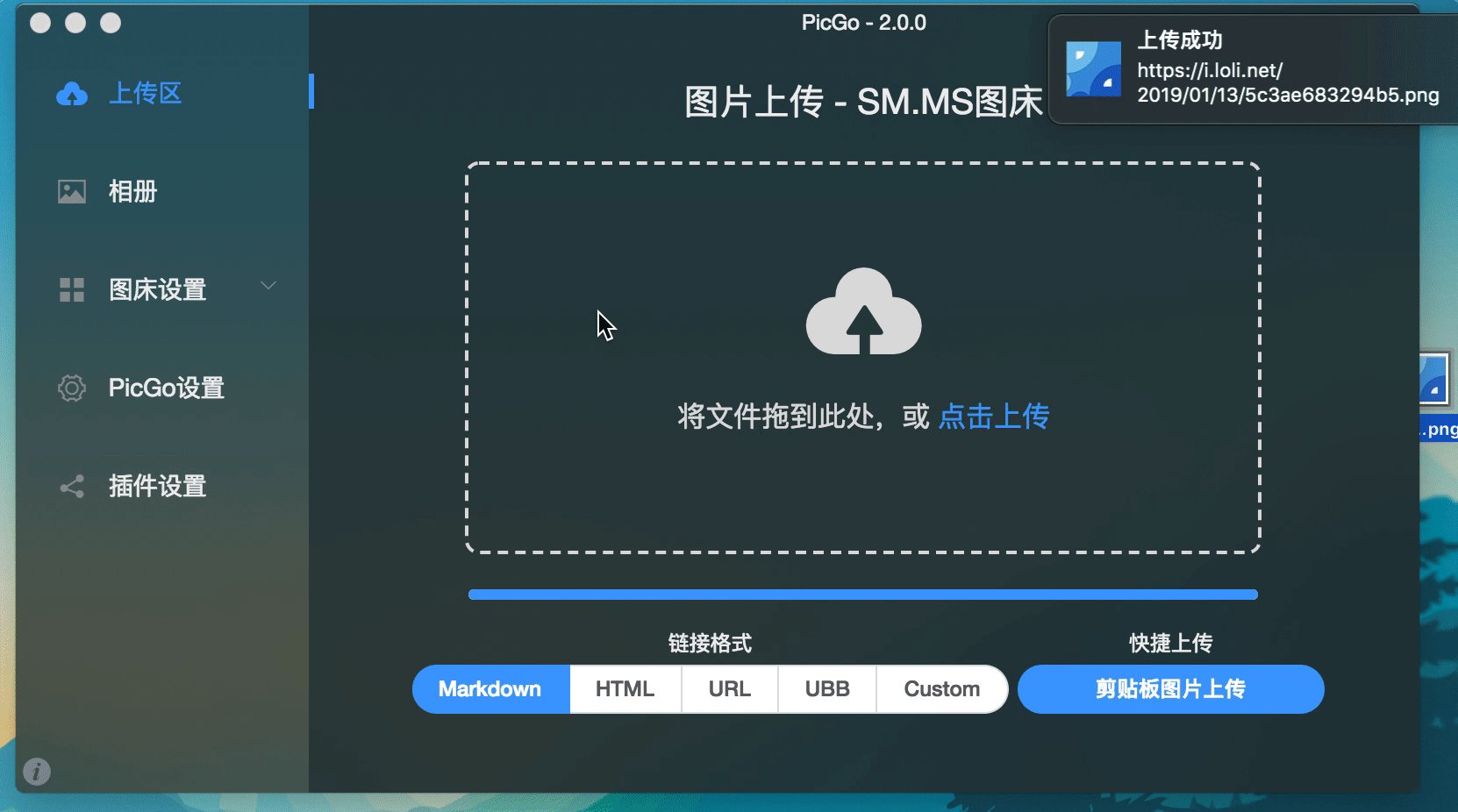
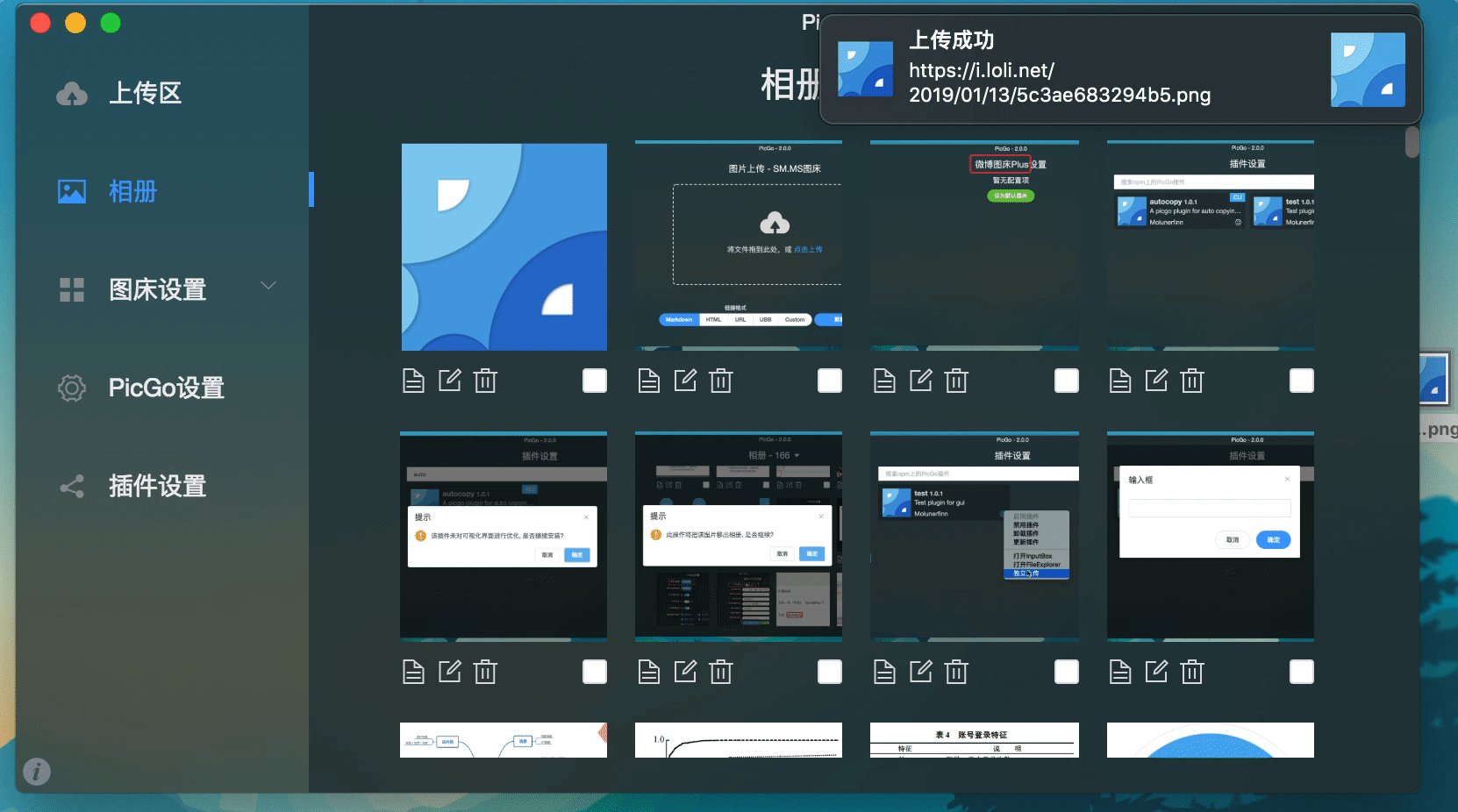
Picgo,支持多图床,开源免费,支持插件和Nodejs API调用;

8、图片生成网站
前端开发占位,或者上传图片有限制又找不到合适的图片的时候常用。
1)生成简单的图片
网站:https://dummyimage.com/
例如:https://dummyimage.com/750×462 会生成 750×462 的图片

2)生成比较真实的图片
网站:https://source.unsplash.com/
例如:https://source.unsplash.com/user/erondu/500×500

9、OCR文本识别
说明:Word文档和TXT文本每天可免费使用8次,Excel文档每天可免费使用5次。付费识别准确率更高。
10、网站配色工具
11、基于github的评论系统
官网:utteranc

官网:giscus

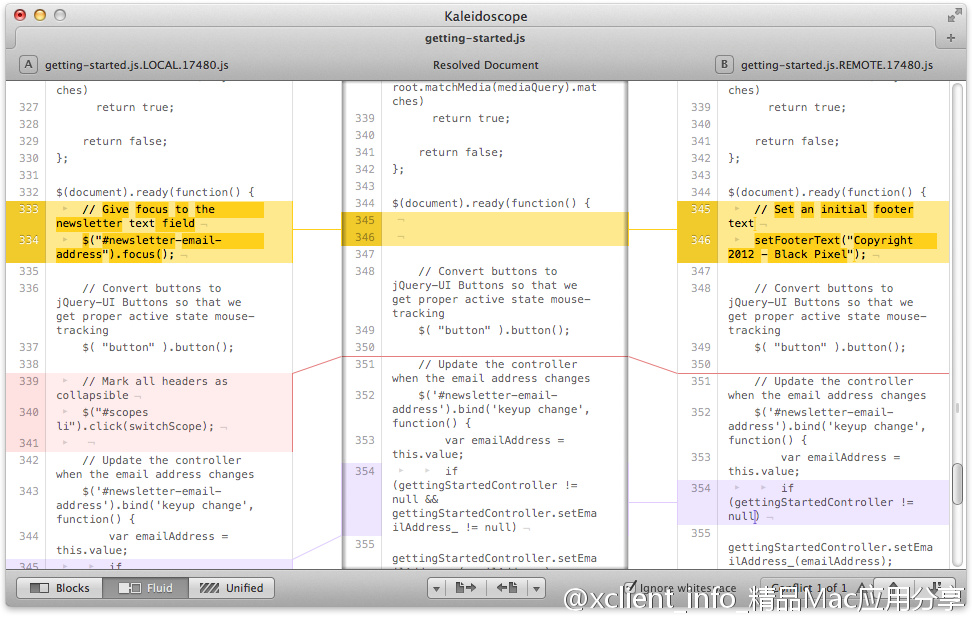
12、文件对比工具
Kaleidoscope 支持对比图片,文本等,收费,可以去xclient.info找免费版本

windows可以找beyondCompare,都是收费软件,beyondCompare也有mac版本。
13、网易云ncm转mp3工具
网易云下载的音乐格式默认是ncm的,在别的软件无法播放,可以使用下面的转码工具转换成mp3格式的就可以使用了。
# 安装
go install github.com/SUIBING112233/ncmdump@latest
# 使用
ncmdump 文件名 14、前端其他资源
在线图标:https://iconify.design/
在线字体:https://fontsource.org/
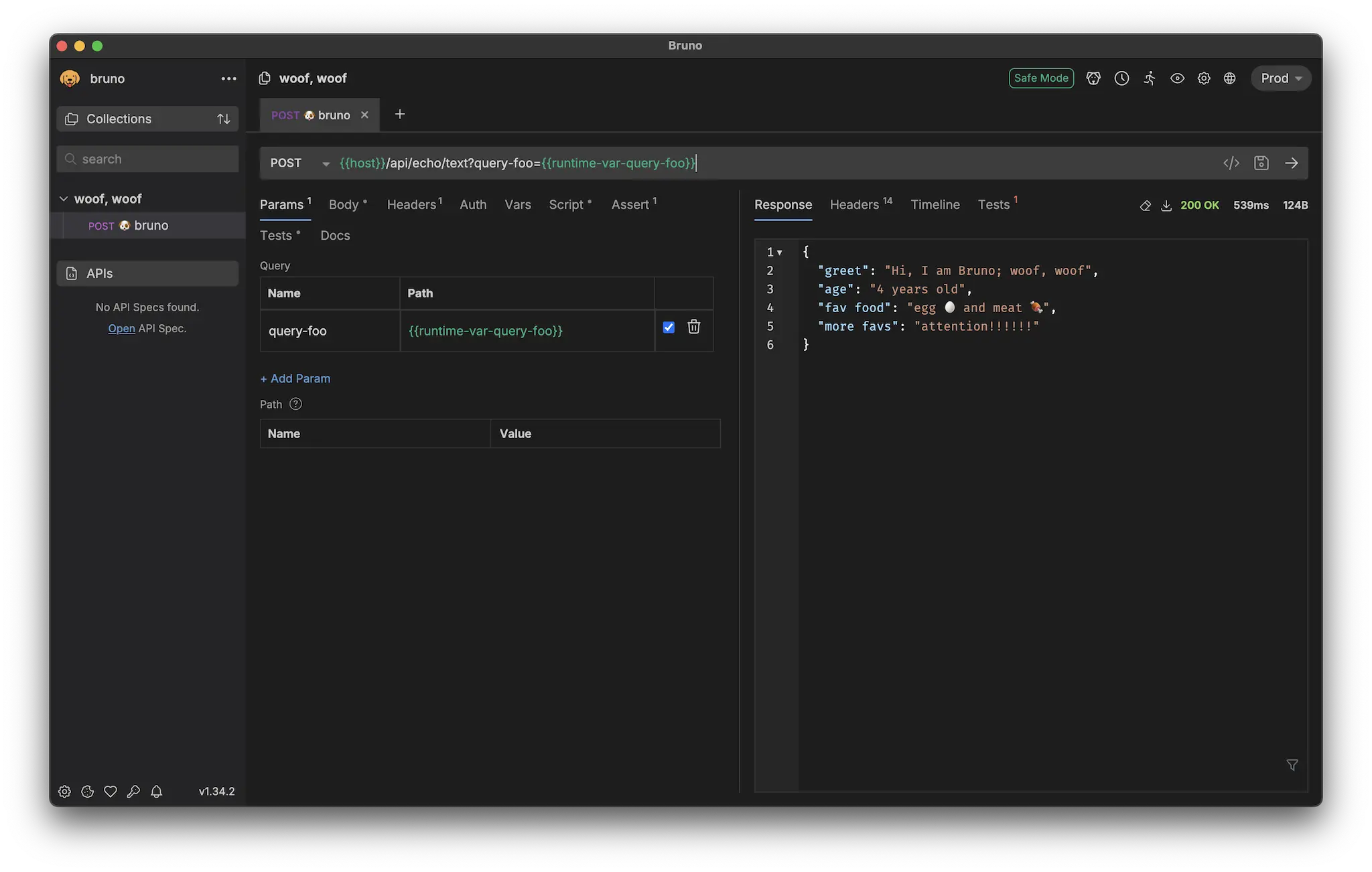
15、接口调试工具
虽然有很多类似的工具,我这里还是推荐使用 Bruno,查看官网: https://www.usebruno.com/ ,官网也给出了和 Postman 的对比,我体验来讲,最大的优势就是基于文件方便备份,启动速度也很快。