CocosCreator命令行构建游戏资源
前言
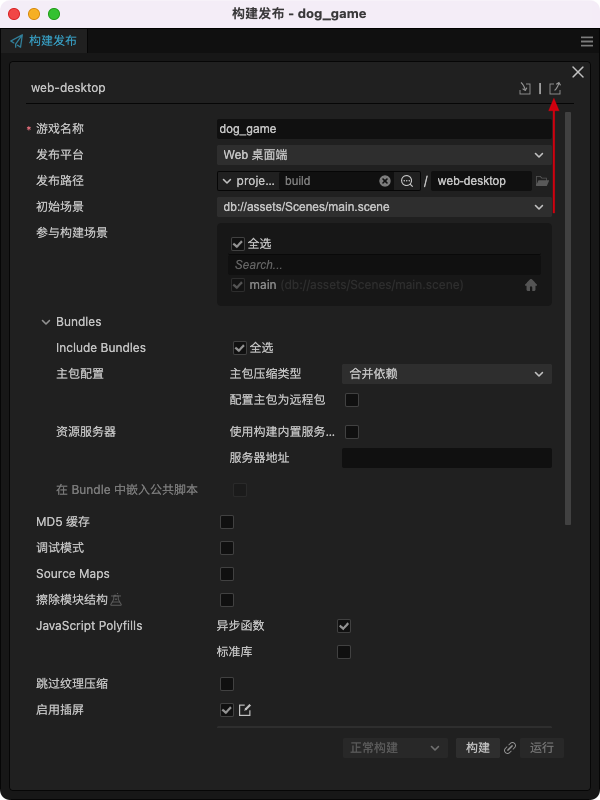
作为初学者,Cocos开发过程中发布游戏都是通过界面右上角“构建发布”按钮去做发布的,但是发布的配置无法存储在项目版本管理中,多人开发的时候就需要重新设置发布,所以研究了下,官方是支持使用命令行发布的,这样就只需要在代码编辑的IDE就可以实现发布游戏了。
官方文档的说明:Cocos Creator 3.0 手册 – 命令行发布项目
步骤
命令行发布分为下面的步骤:
- 创建发布的配置文件
- 创建发布脚本
- 简化发布脚本(可选但推荐)
1、创建发布的配置文件
我们在项目的根目录创建一个名为 cc.config.json 的配置文件,名称不一定是这个,可以按照自己的习惯去定义。配置内容可以参考官方文档去自己编写,也可以是在CocosCreator发布面板中导出的。

文件的大概内容如下:
{
"name": "<your game name>",
"server": "",
"platform": "web-desktop",
"buildPath": "project://build",
"debug": false,
"md5Cache": false,
"skipCompressTexture": false,
"sourceMaps": false,
"polyfills": {
"asyncFunctions": true
},
"experimentalEraseModules": false,
"startSceneAssetBundle": false,
"bundleConfigs": [],
"useBuiltinServer": false,
"mainBundleIsRemote": false,
"mainBundleCompressionType": "merge_dep",
"useSplashScreen": true,
"bundleCommonChunk": false,
"packAutoAtlas": true,
"startScene": "30304cdc-0ee6-41dd-a8f3-cfceae8ce43c",
"outputName": "game",
"taskName": "web-desktop",
"scenes": [
{
"url": "db://assets/Scenes/main.scene",
"uuid": "30304cdc-0ee6-41dd-a8f3-cfceae8ce43c"
}
],
"packages": {
"web-desktop": {
"useWebGPU": false,
"resolution": {
"designWidth": 750,
"designHeight": 1334
},
"cullEngineAsmJsModule": false,
"__version__": "1.0.1"
},
"engine": {
"cleanupImageCache": "inheritProjectSetting",
"__version__": "1.0.7"
},
"cocos-service": {
"configID": "ff64b2",
"services": [],
"__version__": "3.0.7"
}
},
"__version__": "1.3.6",
"buildMode": "normal",
"logDest": "project://temp/builder/log/web-desktop8-10-2023 14-53.log"
}
2、创建发布脚本
完成了配置文件的编写,接下来我们在项目的package.json中添加build脚本,后续直接执行 npm run build 就可以发布了。
下面是以Mac下CocosDashboard安装的CocosCreator3.8.0为例,不同的版本可执行文件可能不同。
{
"scripts": {
"build": "/Applications/Cocos/Creator/3.8.0/CocosCreator.app/Contents/MacOS/CocosCreator --project . --build \"configPath=./cc.config.json\""
}
}
注意在Windows上安装的CocosCreator的路径为(下面是以3.8.0为例):
C:\ProgramData\cocos\editors\Creator\3.8.0\CocosCreator.exe
我们只需要将上述的脚本修改成windows的就可以在window上运行了:
{
"scripts": {
"build": "C:\ProgramData\cocos\editors\Creator\3.8.0\CocosCreator.exe --project . --build \"configPath=./cc.config.json\""
}
}
参数说明:
- project:项目文件夹,这个必传,写一个点代表是当前目录
- build:build参数,后面传递了我们自定义的配置文件名称,即项目文件夹下的cc.config.json文件
3、Mac/Linux简化发布脚本(可选但推荐)
观察我们现有的build脚本,CocosCreator使用的是绝对路径,如果其他开发者的路径不在这里,就需要在本地修改,那我们是否可以直接忽略路径,直接使用 CocosCreator 命令直接发布呢,脚本示例如下:
{
"scripts": {
"build": "CocosCreator --project . --build \"configPath=./cc.config.json\""
}
}
其他开发者只要在系统中能访问CocosCreator命令即可,默认情况,我们在命令行直接运行 CocosCreator 会提示命令不存在的。
也有解决方案:在Linux/Mac平台上可以使用软连接方式,将CocosCreator命令直接连接到PATH环境变量能覆盖的目录即可,下面的例子就是将CocosCreator软连接到/usr/local/bin/CocosCreator;
sudo ln -s /Applications/Cocos/Creator/3.8.0/CocosCreator.app/Contents/MacOS/CocosCreator /usr/local/bin/CocosCreator
注意,第一个参数我们要使用绝对路径去链接,否则调用的时候会提示
zsh: too many levels of symbolic links: CocosCreator
以上我们便完成了命令行构建的全部过程。
在Windows上理论上通过配置环境变量的Path路径应该也可以实现类似的效果,目前没有测试;
后记
既然可以在命令行发布,那我们的发布是否也可以迁移到CI上呢,让服务器去帮我们发布,实现自动化呢,当然是可以了。
