前端工程师使用Linux服务器小技巧
一、快速连接服务器
我们要连接服务器时需要提供 服务器IP、端口、用户名、密码,下面是我们连接服务器的常规流程。
# 说明
# host --- 服务器IP或者域名
# username --- 服务器用户名
# port --- 服务器端口号,平时我们不写,是因为使用的是默认端口 22
# password --- 服务器密码
ssh username@host -p port
# 上述命令回车之后提示会提示密码,输入后回车即可连接到服务器
# 注意:输入密码的时候命令行是不可见的因为上述的连接过程,我们需要记住 服务器IP、端口、用户名、密码 这四个元素,每次连接都要翻找文档。
1、记住服务器信息
我们先在本地记住 服务器IP、端口、用户名,那每次连接只需要输入密码即可。
ssh为我们提供一个这样的配置文件,我们可以给某一个服务器起一个别名,连接的时候我们记住别名就可以了。
现在我们修改这个配置文件,命令行执行:vim ~/.ssh/config 打开配置文件,没有的话会创建,添加下面的内容,我们就以web-build服务器为例子。
Host web-build
HostName 192.168.1.19
User root
Port 22配置说明
- Host 我们起的别名
- HostName 服务器的真实IP或者域名
- User 服务器的用户名
- Port 服务器的端口号,这个如果是22就可以不写
现在我们连接命令就变成了下面的了,我们只需要记住web-build就可以了。
ssh web-build
# 上述命令回车之后提示会提示密码,输入后回车即可连接到服务器
# 注意:输入密码的时候命令行是不可见的现在我们就简化了一些信息的记忆,但是仍然需要输入密码,服务器的密码都比较长,我们是否可以连密码就省略呢。
2、免密码登录
这里说的免密码登录其实就是公钥授权,原理和git clone类似,就是将我们自己本地的公钥放在服务器上,我们每次访问服务器的时候就不需要再输入密码了。
基于第一步的步骤我们执行下面的操作
ssh-copy-id web-build
# 上述命令就是将本地的公钥拷贝到服务器上,回车输入密码即可拷贝到服务器
# 注意:输入密码的时候命令行是不可见的待上述命令执行完毕,我们再连接该服务器则无需输入密码即可连接了。
ssh web-build二、利用alias简化日常操作
注意:下面提到的shell都是使用工具启动的,例如macOS的Terminal或者iTerm2。
如果我们使用的操作系统是macOS或者Linux,那将可以享受到强大的命令行带给我的效率提升。
alias就是其中一个很好的特性,我们可以将经常使用的长命令起一个比较容易记住的短命令来实现同样的效果。
举一个简单的例子,我们使用代理软件的时候,命令行是默认没有办法使用到代理的,我们需要设置对应的环境变量才可以,例如我们现在使用的是clashx做代理,我们就需要设置下面的环境变量:
export https_proxy=http://127.0.0.1:7890
export http_proxy=http://127.0.0.1:7890并且上述的环境变量是当前的shell环境有效,我们重新打开一个shell需要重新执行,那要是我们为上面的命令取一个短的名字每次执行短名字就好了。
1、添加alias
为了在启动shell自动添加别名,我们将文件写入到shell的配置文件,我们现在使用的zsh,所以我们编辑 vim ~/.zshrc 文件,添加下面的内容(如果你使用的是bash,则需要执行 vim ~/.bashrc)
alias proxy="export https_proxy=http://127.0.0.1:7890 && export http_proxy=http://127.0.0.1:7890"添加了上述的别名,我们打开新的shell,执行下面的命令即可生效。
proxy2、查看已经存在的alias
我们在命令行执行alias即可看到,我只列出了一部分,如下
➜ ~ alias
...
gss='git status -s'
gst='git status'
gsta='git stash push'
gstaa='git stash apply'
gstall='git stash --all'
gstc='git stash clear'
gstd='git stash drop'
gstl='git stash list'
gstp='git stash pop'
gsts='git stash show --text'
gstu='gsta --include-untracked'
gsu='git submodule update'
gsw='git switch'
gswc='git switch -c'
gswd='git switch $(git_develop_branch)'
gswm='git switch $(git_main_branch)'
gtl='gtl(){ git tag --sort=-v:refname -n -l "${1}*" }; noglob gtl'
gts='git tag -s'
l='ls -lah'
la='ls -lAh'
ll='ls -lh'
ls='ls -G'
lsa='ls -lah'
...你如果没有安装 .oh-my-zsh 则不会出现上述这么多,所以我们平时执行的 gst、gb、ll 这些都是别名,shell本身是没有的。
查看下,或许你经常敲的命令,.oh-my-zsh已经帮你设置好了。
3、我常用的alias分享
alias proxy="export https_proxy=http://127.0.0.1:7890 && export http_proxy=http://127.0.0.1:7890"
alias webstorm="/Applications/WebStorm.app/Contents/MacOS/webstorm"
alias ws="/Applications/WebStorm.app/Contents/MacOS/webstorm"
alias upic="/Applications/uPic.app/Contents/MacOS/uPic -u $1 -o url -s"
alias 16="nvm use v16"
alias 14="nvm use v14"
alias 12="nvm use v12"
alias 10="nvm use v10"
alias push="git push --no-verify"
alias pull="git pull"
alias rpush="yarn build && git add . && git commit -m 'build:build' --no-verify && git push --no-verify"有了上面的别名,我切换node到16,直接输入 16;打包部署,直接输入 rpush;使用webstorm打开项目,直接到目录执行 webstorm . 即可。
三、使用vscode进行远程开发
当我们配置了服务器免密码登录之后,使用vscode远程开发会变的很容易,使用vscode直接修改服务器上的文件,对于vim用不好的同学太丝滑了。
还有一个场景就是,有些数据库只有在服务器上才可以连接,本地是连接不到了,所以我们需要直接在服务器上开发。
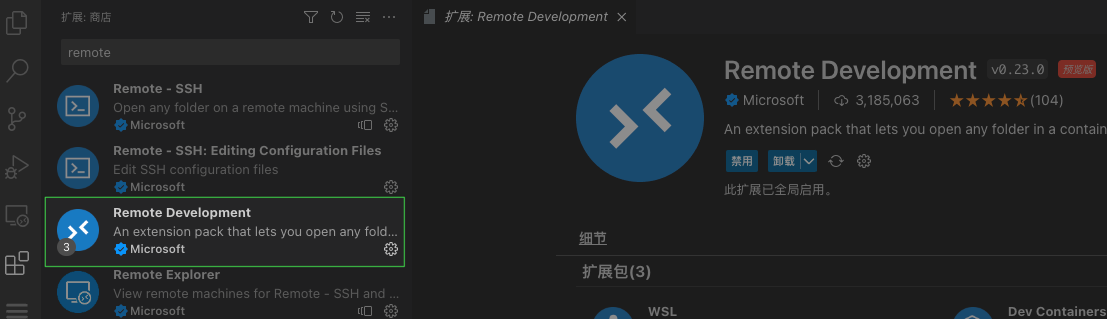
1、下载vscode插件
插件名称:Remote Development

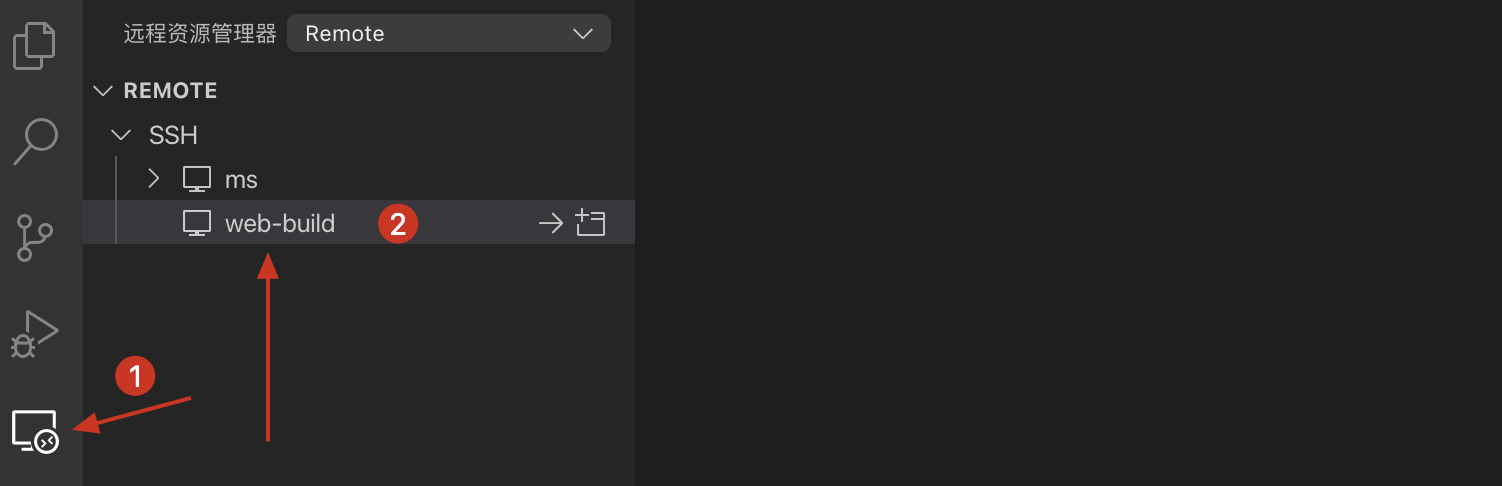
2、连接到服务器
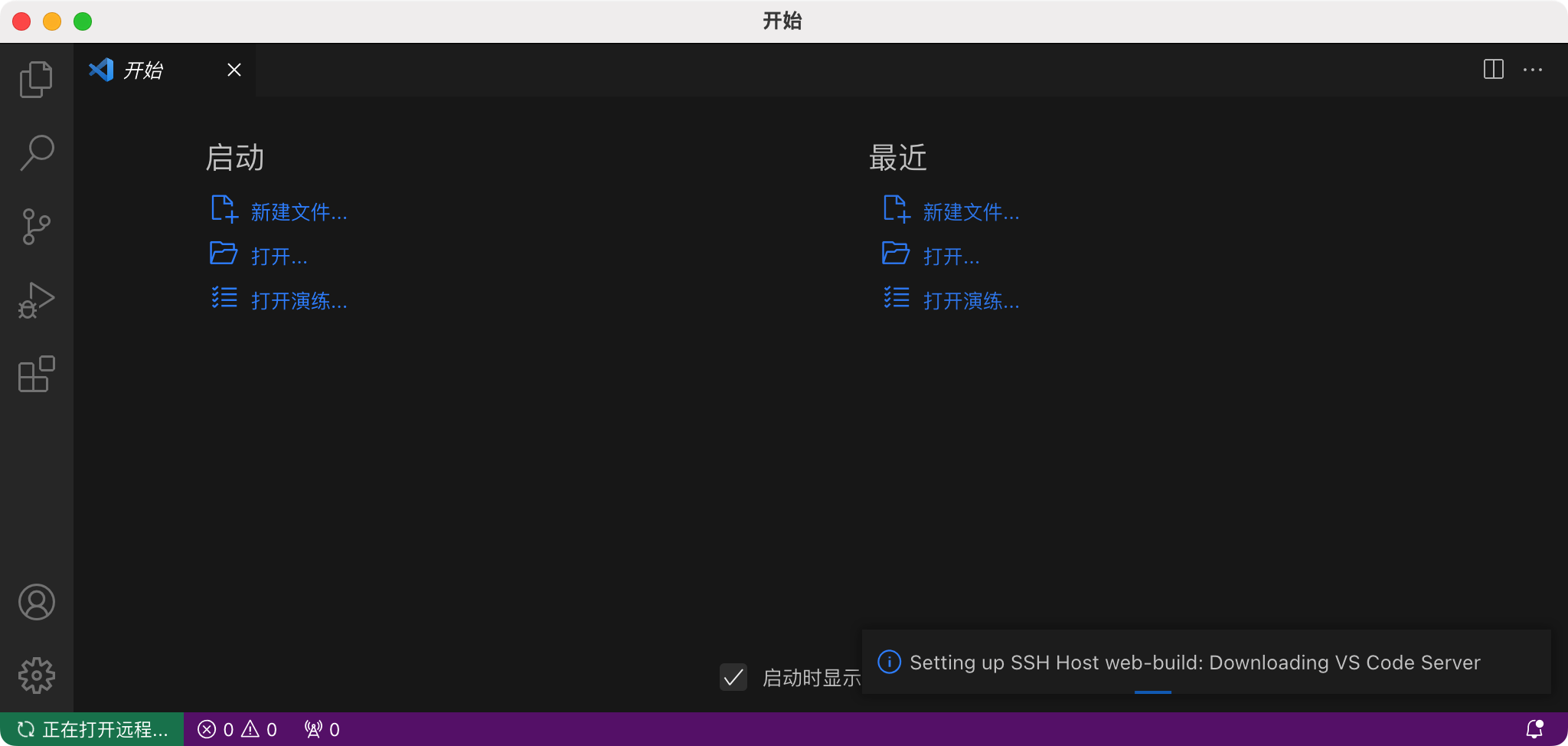
安装完成可能要重新加载一个vscode,或者重启一下vscode,重启完成后会在左侧的工具栏看到远程的机器。

点击右侧的文件夹,即可打开连接服务器

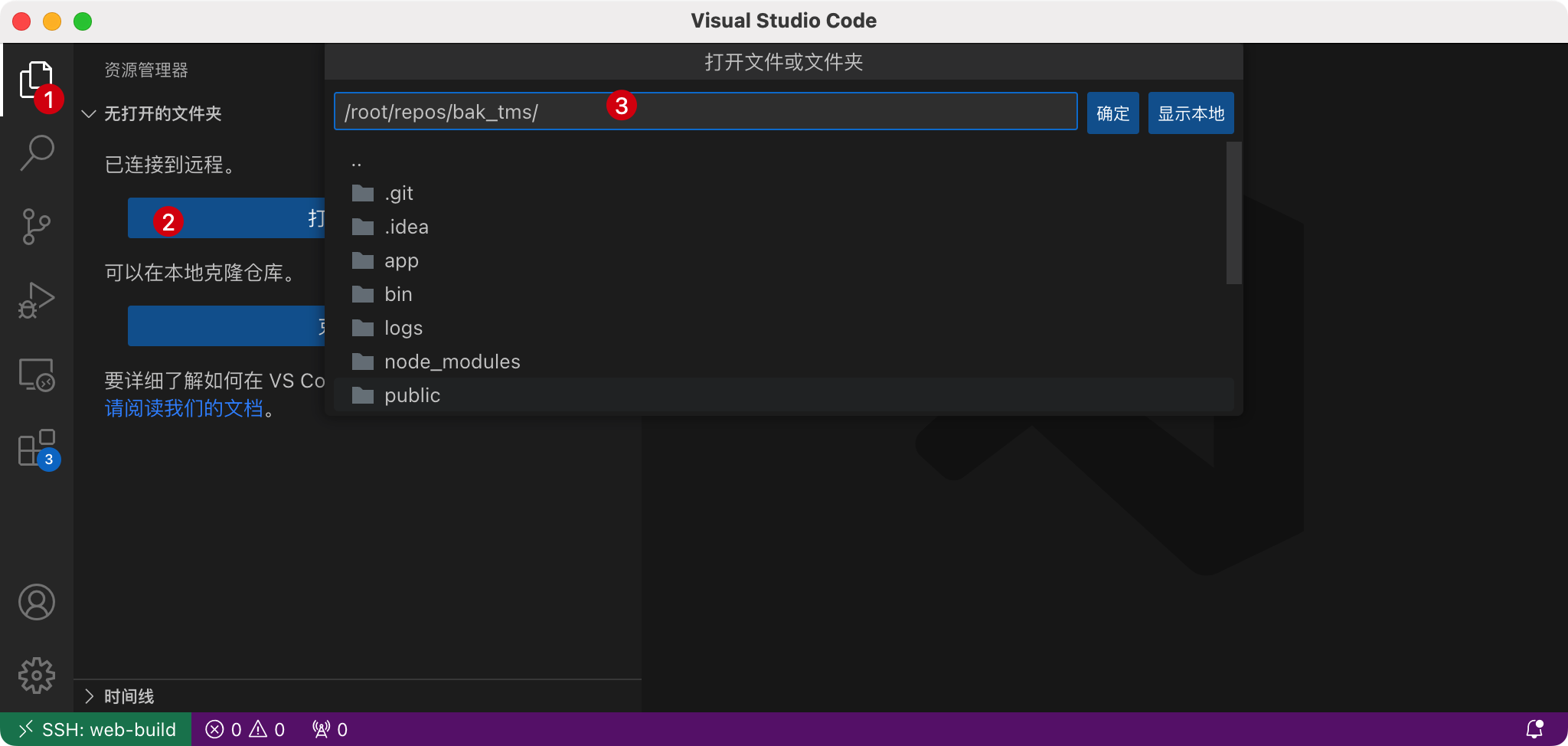
3、打开文件
启动完成会在左下角显示连接成功,我们直接打开文件夹,就可以修改服务器上的文件了。

vscode对应的控制台也换成了服务器上的命令行,code命令也可以直接使用,例如要修改服务器上的nginx配置,打开控制台执行即可,相对于vim编辑体验会好很多。
code /etc/nginx/nginx.conf参考文档
[1] SSH config file for OpenSSH client
[2] What is SSH Public Key Authentication?
[3] Oh My Zsh – a delightful & open source framework for Zsh
