H5移动端视频以及音乐播放器
一、视频播放
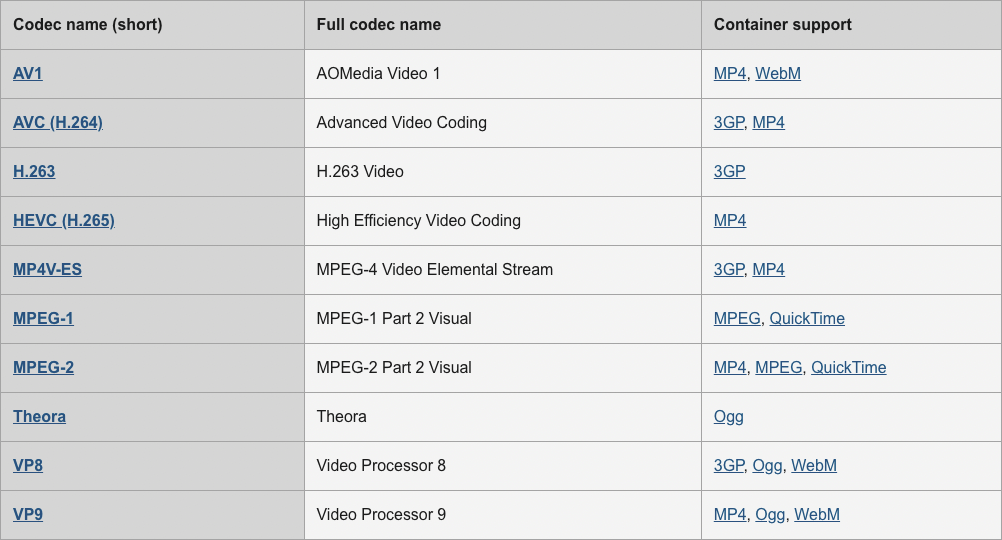
支持的格式:https://developer.mozilla.org/zh-CN/docs/Web/Media/Formats/Video_codecs
webm,mp4,3gp,quicktime,ogg

体验优化
- 显示封面:有些浏览器不支持poster,我们需要使用div模拟一个层遮罩上去,点击的时候隐藏;
- 自动播放:大多数浏览器都是将自动播放禁用的,除非你使用的静音状态;
- 设置静音,再提示用户打开手动打开音量
- 不自动播放,检测用户操作行为,点击屏幕任意处开始播放 (还没有测试)
对于不支持的视频是可以使用格式转换,在mac上可以使用实用辅助工具中的Permute将mov转换成mp4;
微信浏览器播放的问题,点击会全屏播放;需要单独写一个面用来做视频播放;
内联播放
在页面内部内联播放,加上下面的属性:
webkit-playsinline
playsinline
react名称有些不同
playsInline
一个video标签的实例
// isVideoPlay 是否正在播放;播放的时候显示控制按钮,没有播放的时候展示自己写的播放按钮
const video = (
<video
controls={false}
playsInline
webkit-playsinline
x5-video-player-type="h5"
x5-video-player-fullscreen="false"
x5-video-orientation="portraint"
controls={isVideoPlay}
controlsList="nodownload nofullscreen noremoteplayback"
ref={this.videoRef}
src="https://tms.codoon.com/cms/pro/vip/video/vip_video.mp4"
onPlay={() => this.setState({ isVideoPlay: true })}
onPause={() => this.setState({ isVideoPlay: false })}
onEnded={() => this.setState({ isVideoPlay: false })} />
)
const playBtn = isVideoPlay ? null : (
<div className='video-play' onClick={() => this.videoRef.current.play()}>
点击播放
</div>
)
隐藏默认的播放图标
video::-webkit-media-controls-start-playback-button {
display: none;
}
使用全屏播放(需要适配多个浏览器):
var player = $('#player')[0];
if (player.webkitSupportsFullscreen) {
player.webkitEnterFullscreen();
} else {
player.webkitRequestFullScreen();
}
在RN播放播放视频的问题
视频格式转化;H.265在安卓上表现稍微好点,可以使用Permute去转化格式;
二、音乐播放
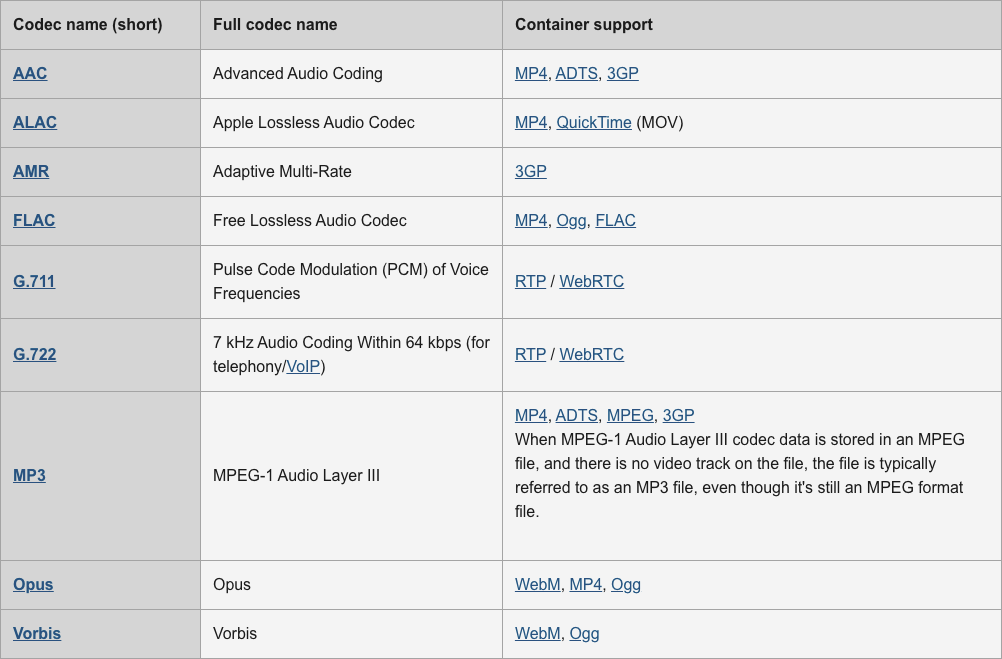
支持的格式:https://developer.mozilla.org/en-US/docs/Web/Media/Formats/Audio_codecs

1、在页面中自动播放音乐(原生是不支持的,必须要用户的交互行为才可以),我们需要监听document的相关事件,手动调用play方法,播放成功后取消事件,可以以实现如下
const listen = () => {
const {playing} = this.state;
const audio = document.getElementById('audio');
if (!playing) {
audio.play().then(() => {
this.setState({playing: true});
document.removeEventListener('click', listen);
document.removeEventListener('touchstart', listen);
}, err => {
console.log(err)
});
}
}
document.addEventListener('click', listen);
document.addEventListener('touchstart', listen);
2、页面中播放的音乐在页面切换到后台的时候需要暂停,等到页面切回来的时候再开始播放;但是如果是用户手动暂停的音乐,在页面回到前台的时候就不需要播放了;
document.onvisibilitychange = () => {
const audio = document.getElementById('audio');
// 隐藏的时候暂停音乐
if (document.visibilityState === 'hidden') {
audio.pause();
this.setState({playing: false})
} else {
// 页面回到前台的时候,播放音乐,如果是用户手动暂停的就不要再播放了
if (!this.state.isUserPause) {
audio.play();
}
}
};
参考:
https://developer.mozilla.org/zh-CN/docs/Web/Media/Formats
