Nodejs调用浏览器登录获取Cookie方案
前言
在日常开发的时候为了减少重复的工作,一般会实现一些自动化的操作来解决开发者频繁的操作;使用命令行程序是比较常见的一种实现方式,可以自动化调用API实现批处理等操作。
例如下面的场景,我们做一个清理僵尸用户的自动化程序:
- 登录某个社交网站
- 获取关注的人
- 筛选关注的人里面已经被销号的人
- 逐个调用取消关注接口
如果我们是手动点击操作,将会是下面的步骤
- 登录某个社交网站
- 找到我的关注列表
- 观察关注的人是否被销号
- 如果是被销号点击取消关注
第3部分和第4部分将会反复操作,并且所有的判断都是肉眼观察,如果有分页还需要点击分页。
上述的如果程序化了,可以用到每个账号。
解决方案
我们观察一下,因为是用户相关的信息,我们需要登录到社交网站,一般情况是使用浏览器,但是我们命令行程序如何才能获取到登录信息进行下面的操作呢;
获取登录信息的方式也有很多种,目前使用最多的还是cookie的方式来保持登录状态,等我们获取到指定的cookie值之后每次调用API携带cookie便可以标记当前用户;
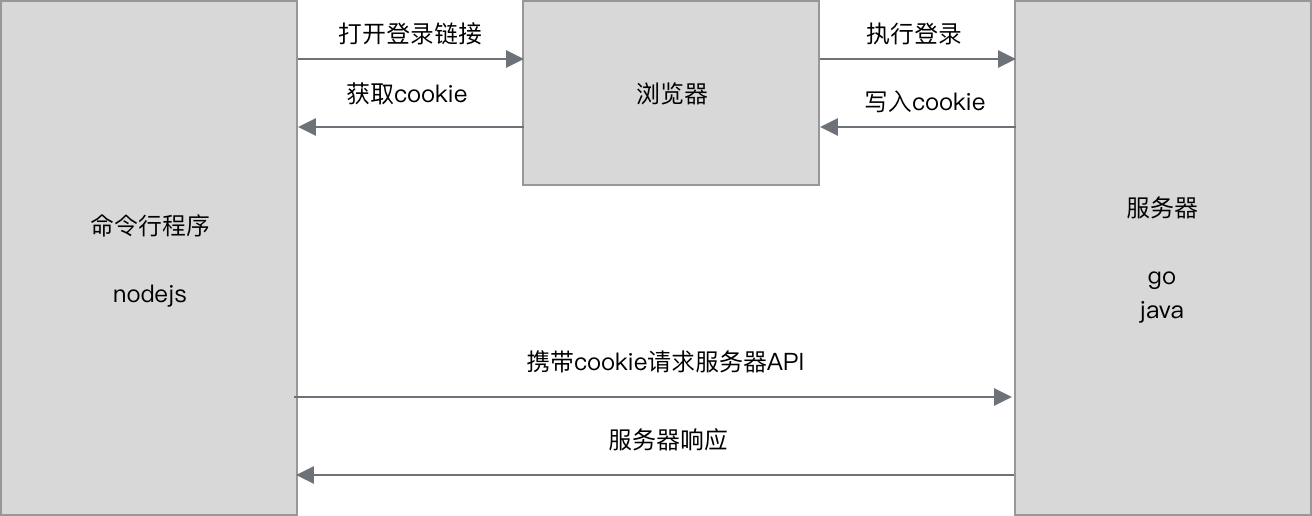
下面是命令行程序的简单运行流程;

具体步骤如下:
- 命令行程序使用浏览器打开登录链接
- 用户在浏览器登录
- 命令行程序通过某些API获取到登录之后保存用户信息的cookie
- 命令行持久化cookie文本(保存到文件或者是存储数据库之类都可以)
- 命令行携带cookie去请求接口
如果cookie过期之后,重新调用登录程序获取新的cookie,也可以每次都调用登录获取cookie。
使用npm包
推荐使用npm包:https://www.npmjs.com/package/browser-cookie-login
安装
npm install browser-cookie-login --save
# 或者使用yarn
yarn add browser-cookie-login
使用案例
import { getCookieValue } from "browser-cookie-login";
getCookieValue({
cookieName: "user_session",
url: "https://github.com/",
resolveResult: async (browser) => {
const url = await browser.getUrl();
return new URL(url).host === 'github.com';
}
}).then(resp => {
console.log("cookie:", resp);
}).catch(error => {
console.log(error);
});
更多参数说明和用法请查看:browser-cookie-login – npm
