基于飞书表格的前端页面数据热更新方案
业务需求
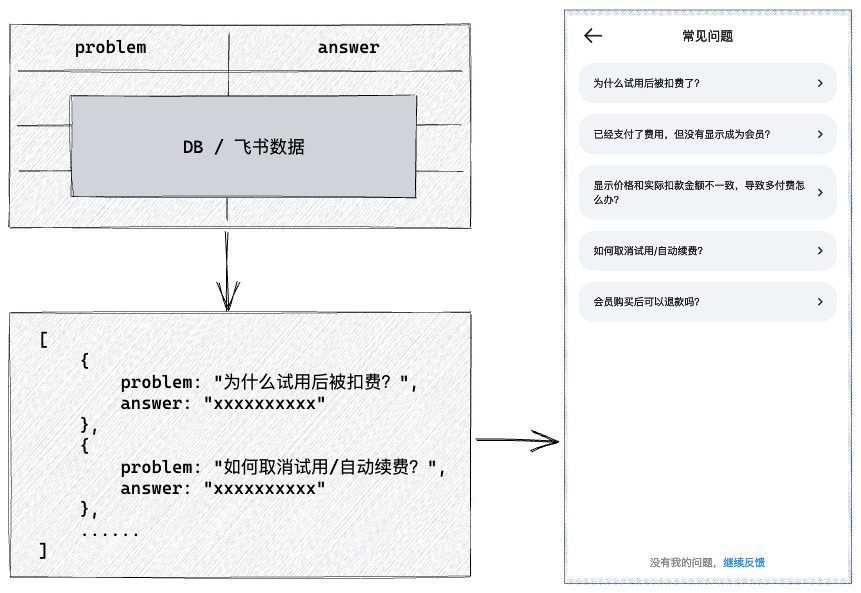
我们的项目有一个「常见问题」的页面,里面罗列了我们APP使用的一些疑问和官方的解答,这个页面里面的数据会随着产品的运营经常的更新,当新发版的时候可能有多个产品经理去维护这个页面数据。「常见问题」页面的实现可以是RN/Flutter/H5,有下面的两种方案可以实现页面的更新:
1、管理后台维护维护常见问题的数据
2、将数据托管到飞书表格,前端人员拉取飞书表格数据后打包生成页面

但是上述两个方案都有一定的优势,也有一定的弊端。方案1 的优势就是,前端每次都可以获取到最新的数据。方案2的优势是,支持多人编辑飞书表格后前端人员拉取一次数据然后发布,如果使用了CDN,也可以加速页面的访问,也可以很好的利用缓存。
弊端两个方案也很明显,方案1因为每次都要获取最新的数据,就没有办法将数据缓存,尤其每次请求数据量大的时候页面就会比较慢,并且一般管理后台多人同时添加数据时不是很友好,所以要多人修改一般是串行的操作,也比较浪费时间;方案2因为每次修改完成,前端人员都需要重新发布,对于H5和RN还好,重新打包发布就行,但是Flutter就要重新发包了。
解决方案
经过思考,我们需要针对上面两个极端要找一个折中方案,当然也就会在下面几个方面做一些妥协:
- 实时性:用户是否立即获得最新的页面
- 多人协作性:数据维护者是否可以同时维护
- 更新消耗时间:开发者将数据拿到并且发布的时间
最终我们出了下面的解决方案,我们依然使用飞书维护数据来保证多人协作性,服务器只存储数据的版本号来保证能拿到最新的数据,使用CDN来存储数据json文件保证能很好的利用浏览器或者APP的缓存。再业务的基础上再扩展一套版本历史记录,如果有错误也可以快速的恢复之前的正确版本。

具体实现
存储设计
目前需求来看,只需要设计两张表就可以了,即:模块表和构建历史表
模块数据主要考虑存储下面的内容
| 模块名称 | 模块描述 | 测试环境版本 | 正式环境版本 | 最新版本 | 飞书表格id |
|---|---|---|---|---|---|
| faq | 常见问题 | 20230322112704 | 20230322112704 | 20230322112704 | xxx |
关键字段说明:
- 最新版本:每次构建之后会更新,这里是用当前时间做版本
- 测试环境版本:该版本号对应的是测试环境拉到的json的版本号
- 正式环境版本:该版本号对应的是正式环境拉到的json的版本号,一般情况现在测试环境测试之后再更新到正式环境版本
其次就是构建历史表信息
| 模块名称 | 发布时间 | 发布备注 | 版本号 |
|---|---|---|---|
| faq | 2023/03/22 11:27:04 | 初次发布 | 20230322112704 |
关键字段说明:
- 发布备注:发布的时候会让发布者填写一个备注,主要写更新了什么,后期恢复的时候方便查看
- 版本号:当前发布的版本号
业务实现
文件存储规则可以是:https://{{origin}}/assets/hotload/{{module_name}}/{{version}}/index.json
- origin:文件服务器或CDN域名
- module_name:模块名称
- version:模块版本号
后台和接口需要实现的功能:
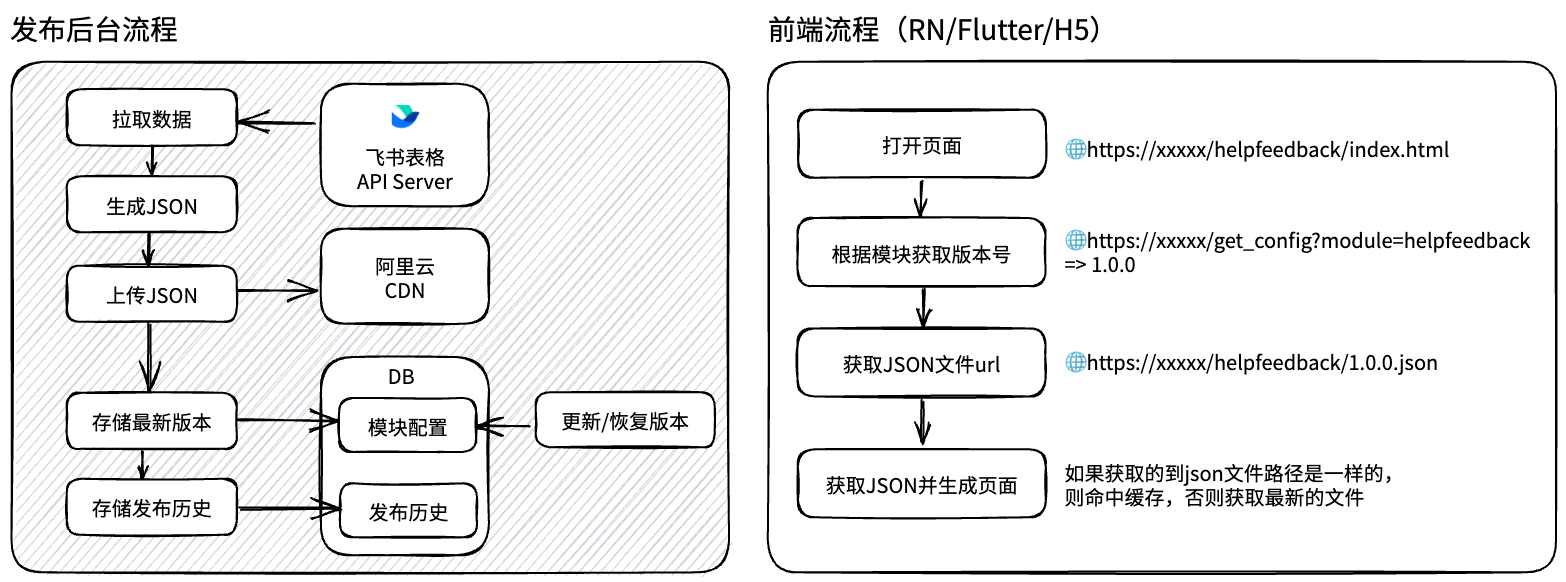
1、构建功能:使用配置的飞书表格id和对应的数据处理规则生成json文件,文件按照一定的规则推送的CDN上,并添加一条构建历史。
2、恢复版本:直接将模块对应环境的版本修改为当前版本即可
3、外部获取:这个是给客户端(RN/H5/Flutter)去使用的。通过模块名称获取模块的对外配置。
客户端实现:
通过服务器提供的外部获取的接口使用模块名称获取到对应的版本号,根据拼接规则生成完整的json地址,再去请求json获取到数据后渲染。
注意:如果你使用的是nodejs实现,飞书表格数据读取可以使用这个包:feishu-sheet-api,封装了一些常用的方法,可以快速的读取数据。
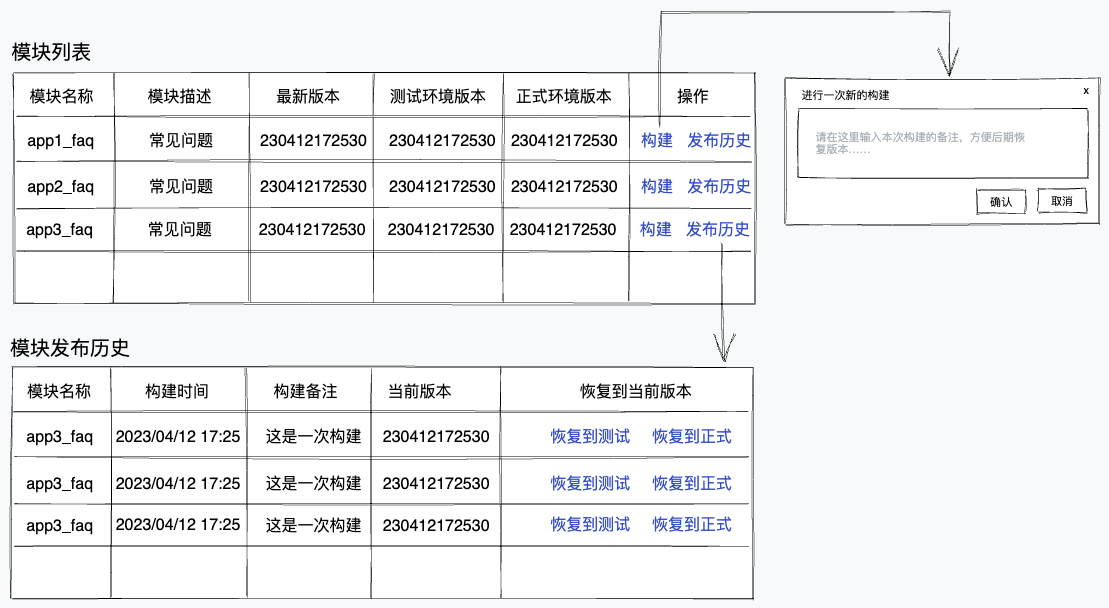
操作流程
操作流程如下图所示:

模块列表:用户可以点击某一个模块进行构建,填写备注构建之后生成新的版本号,新的版本号并不会更新到某一个环境,而是需要用户自主更新。用户可以点击「发布历史」查看构建记录。
模块发布历史:可以看到某一个模块发布的历史,可以通过操作按钮去恢复指定环境到指定的版本。
结论
上述的方案解决了下面的问题:
- 使用本地json维护,导致修改内容需要重新发版本
- 使用服务器存储,不管内容是否变化都需要拉取数据
- 多人同时修改数据冲突问题
- 发版出错了无法回滚问题
