CocosCreator获取元素点击的相对坐标
页面上有一张图片,我想在点击图片上某一个位置的时候获取到点击位置相对于该元素的坐标;
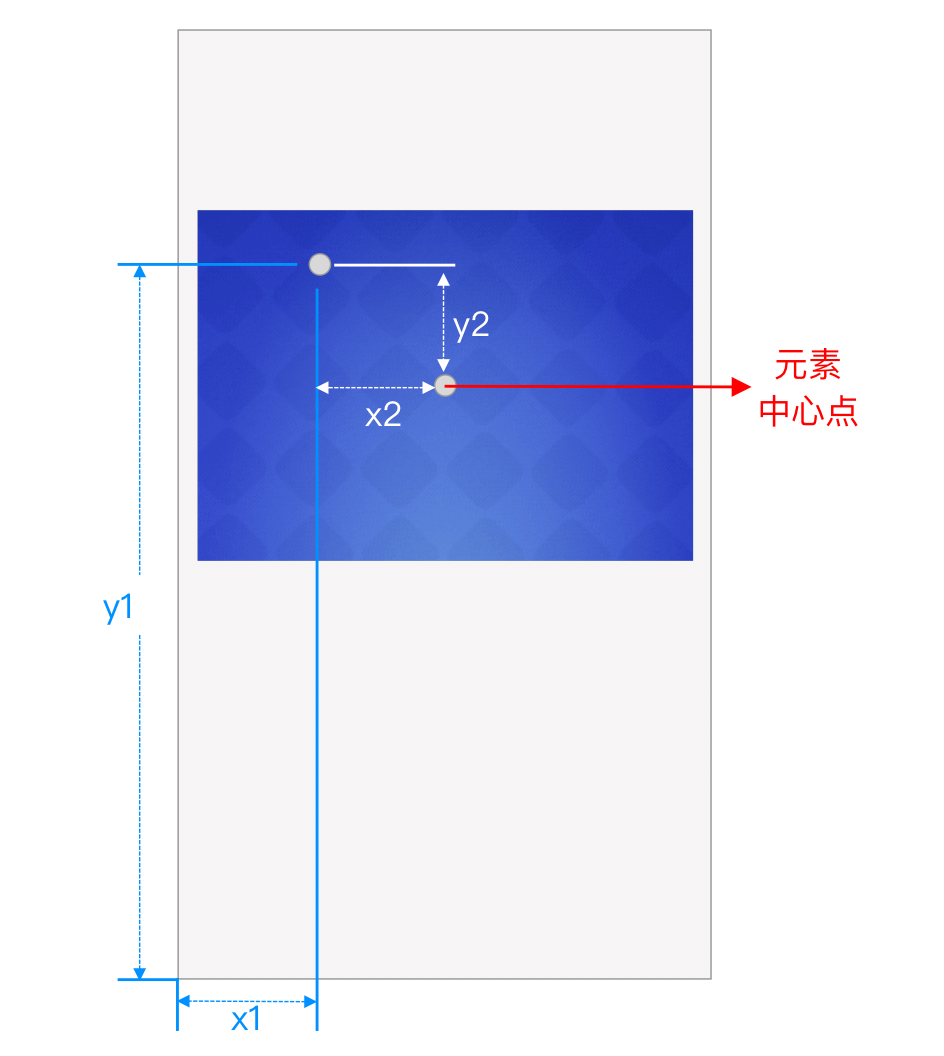
下面是坐标示意图

Cocos Creator 提供的API只能获取到x1,y1的值,而我们要得到的是x2,y2的值,就需要用到坐标转换;
实现代码
function onTouchEnd(event: EventTouch) {
// 这里得到的就是x1,y1的值
const pos = event.getUILocation();
const map: Node = event.target as Node;
const transform = map.getComponent(UITransform);
const relativePos = transform.convertToNodeSpaceAR(v3(pos.x, pos.y));
console.log("相对坐标", relativePos);
}
