Flutter中播放一个部分无限循环的Lottie动画
下面是一个需要 “部分循环” 的播放的lottie动画,用一整个json来实现,动画步骤如下:
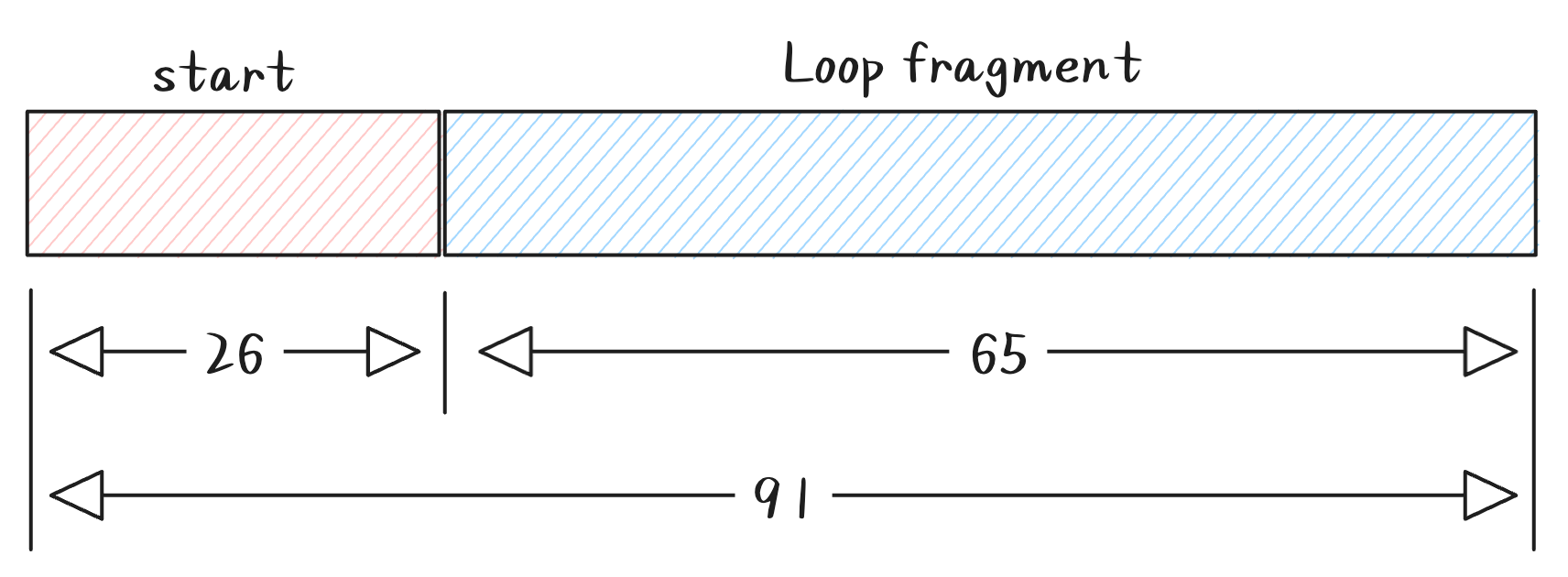
- 0-26帧播放一次
- 从26帧开始到结束反复播放

首先定义一个动画播放控制器,下面是关键代码
class LoginState extends State<Login> with TickerProviderStateMixin {
late AnimationController sunLottieCtrl;
// ...
void initState() {
// ...
sunLottieCtrl = AnimationController(
vsync: this,
// 播放的总时长
duration: Duration(microseconds: (91 / 30 * 1000 * 1000).toInt()),
);
// ...
}
// ...
}
一共有91帧,开始播放到26帧之后,26~91帧直接的动画循环播放,下面是代码的实现
// 播放
onStartPlay() async {
double splitTime = 26 / 91; // 开始循环的帧
await sunLottieCtrl.animateTo(splitTime);
// 这一行一定要执行一下
sunLottieCtrl.reset();
sunLottieCtrl.repeat(min: splitTime, max: 1, reverse: false);
}
// 构建动画
build() {
return Lottie.asset(
"assets/lottie/sun/data.json",
repeat: false,
controller: sunLottieCtrl,
);
}
注意上述代码中的内容
- splitTime 代表要开始循环的位置比例,一共是91帧,从28帧开始播放
- animateTo 也是代表先播放到整个动画的某一个比例
- sunLottieCtrl.reset 这个必须要执行,否则在repeat之前会闪一下,展示不太友好
