H5页面中PNG图片优化
活动页面中例如页面背景等图片的尺寸都是很大的,png的尺寸一般是的100+kb,导致加载比较慢;
现在我们的方案就是在支持webp的浏览器中使用webp作为背景图减少体积,虽然webp是有损压缩,但是还可以接受;
实现方案
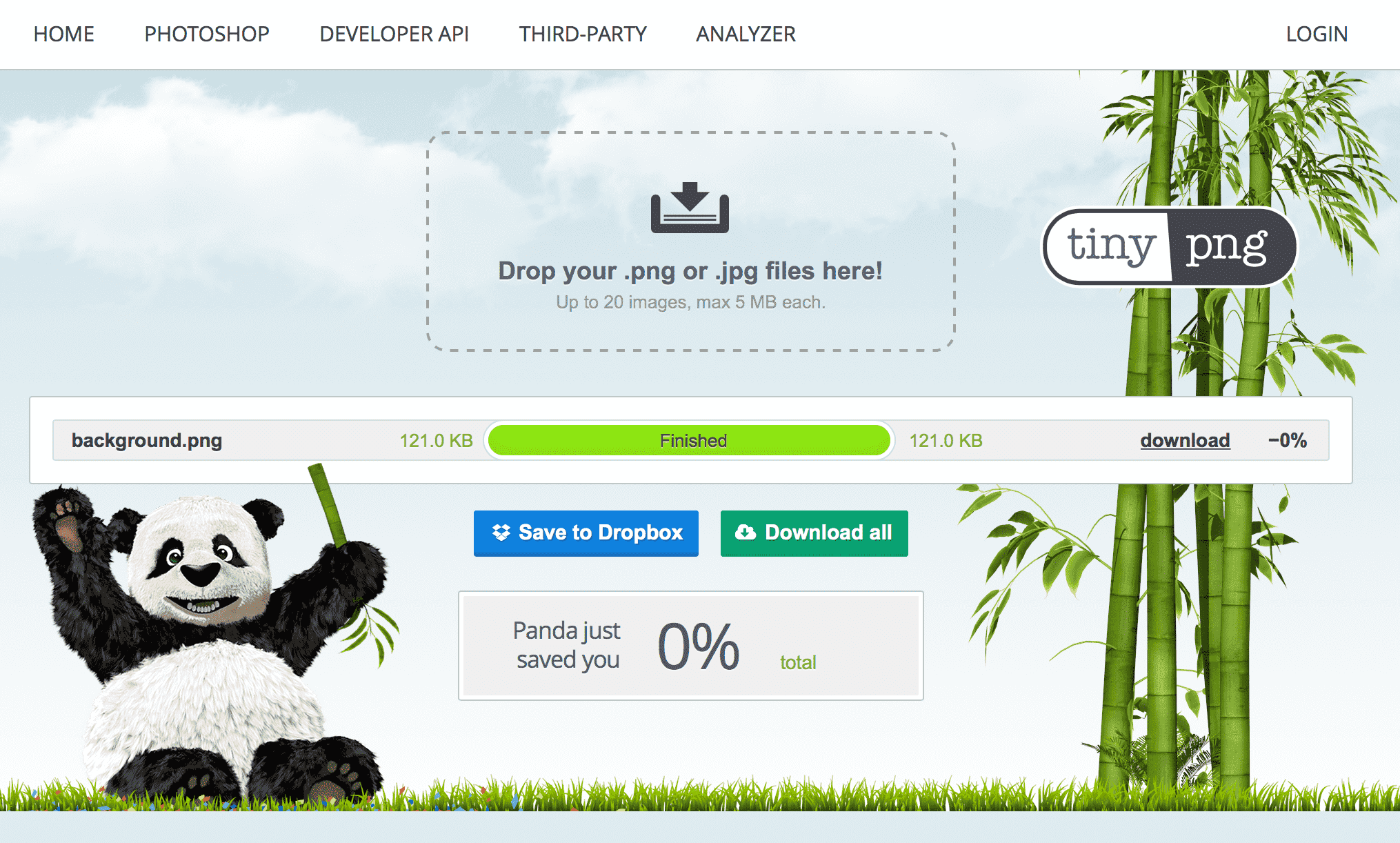
转换之前的png先使用tinypng (https://tinypng.com) 做一次压缩,再去转换;(为了减少转换次数,因为转换网站要排队比较慢,当然这里我们也可以在 https://tinypng.com/third-party 下载TinyPNG本地的客户端+Token,每月免费压缩500张图片)

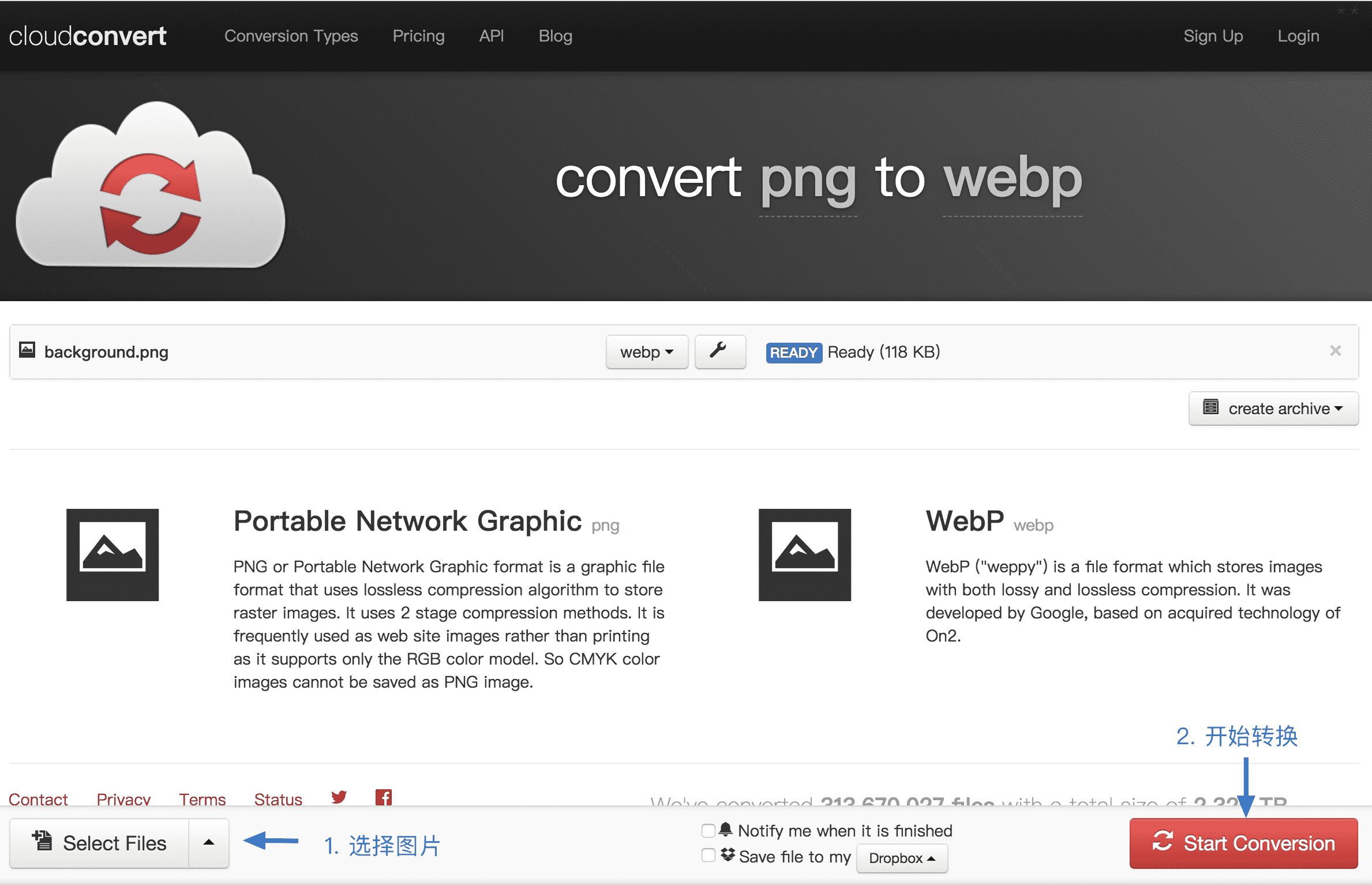
1、将png转换成webp,可以使用转换网站:https://cloudconvert.com/png-to-webpy

也可以本地进行转换:https://developers.google.com/speed/webp/docs/cwebp
cwebp xxx.png -o xxx.webp
2、在项目中判断浏览器是否支持webp,然后在全局添加class样式,再针对class样式我们替换对应的背景图片即可;
// 这段代码放到html的最上面
function checkSupportWebp() {
try{
return document.createElement('canvas').toDataURL('image/webp').indexOf('data:image/webp') === 0;
}catch(err) {
return false;
}
}
window.isSupportWebp = checkSupportWebp();
// 参考:https://blog.csdn.net/jesslu/article/details/82495061
// 在html节点上添加class标识,这段代码必须在项目启动之前进行执行,保证不加载png图片
if (window.isSupportWebp) {
document.documentElement.classList.add("sup-webp");
}
3、css使用示例;
body {
background: #212643 url("../images/background.png") no-repeat center top;
}
.sup-webp body {
background-image: url("../images/background.webp");
}
Less使用示例,其他的类似使用&嵌套就可以了(活动的同学需要看看和多语言的class是不是在同级);
body {
background: #212643 url("../images/background.png") no-repeat center top;
.sup-webp & {
background-image: url("../images/background.webp");
}
}
webpack配置修改 scripts/webpack.common.js 中url-loader正则匹配修改成下面的内容,加上webp:
module.exports = {
test: /\.(png|jpe?g|gif|svg|ttf|woff2|eot|woff|mp3|mp4|swf|webp)(\?.*)?$/i,
loader: 'url-loader', // 小于3k, 转成base64
options: {
limit: 10000,
name: 'assets/media/[name].[hash:5].[ext]',
},
}
注意
1、有些图片转换以后比png大,请不要替换(据我观察,带有透明的png转换之后会变大);
2、如果你使用的是阿里云,也可以使用阿里云自带的服务对png转化成webp,但是好像是收费服务;
