微信&QQ二次分享
二次分享: 用户打开网页之后点击右上角…选择分享给好友或者分享到朋友圈的过程。
一、展示样例
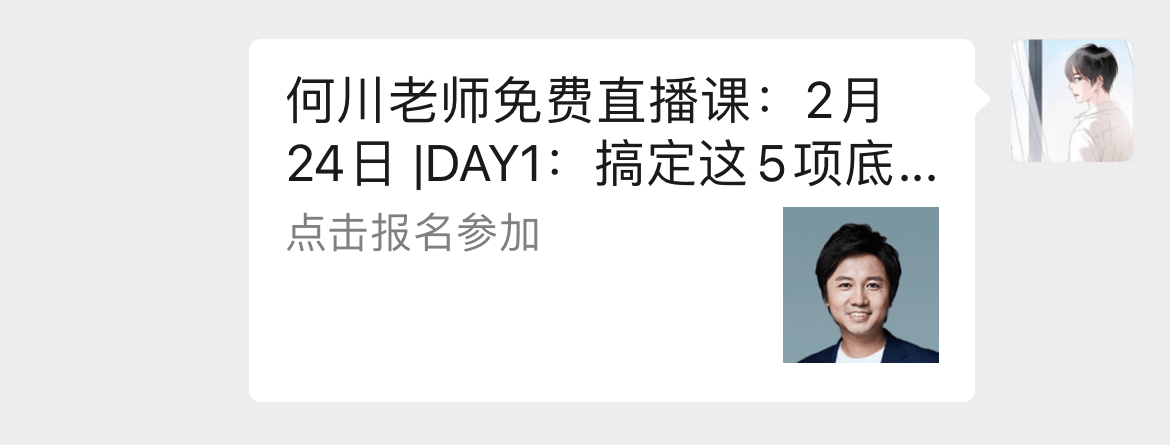
开发网页的时候涉及到微信二次分享,需要在朋友圈显示一些数据,如下图所示:

需要显示:标题、描述、小图像、跳转链接。
我们可以调用微信的API设置,但是也不能随意设置,需要一切签名数据以保证跟踪防止网络出现不良信息无法追责;
二、微信具体实现
在h5端可以使用jssdk去调用,这里查看官方文档。
下面代码中用到的:timestamp、nonceStr、signature 都是在接口里面获取的。
wx.config({
debug: false,
appId:result.data.appid,
timestamp:result.data.timestamp,
nonceStr: result.data.nonceStr,
signature:result.data.signature,
jsApiList: [
'onMenuShareTimeline',
'onMenuShareAppMessage',
'onMenuShareQQ',
'onMenuShareWeibo'
]
});
配置好上面的内容之后,我们就可以设置分享的信息了,这些信息包含了:标题、描述、小图像、跳转链接。具体实现可参考如下:
wx.ready(function () {
var shareObject = {
title: options.title,
desc: options.desc,
link: options.link,
imgUrl: options.imgUrl,
success: function() {
if (options.success) {
options.success();
}
}
};
// 分享给朋友
wx.onMenuShareAppMessage(shareObject);
// 分享到朋友圈
wx.onMenuShareTimeline(shareObject);
// 分享到QQ
wx.onMenuShareQQ(shareObject);
// 分享到腾讯微博
wx.onMenuShareWeibo(shareObject);
})
注意:
1、调用接口的时候需要在后台配置IP白名单(可以设置为服务器和本地调试的名单,如果没有设置会报错的)
2、需要微信公众号的appid和secret 授权得到access_token(这个两个值可以在微信的公众号后台查看)
下面涉及到两个微信的接口:
1、获取access_token
GET https://api.weixin.qq.com/cgi-bin/token
query appid=xxxx&secret=xxxxxxxxx&grant_type=client_credential
2、获取ticket
GET https://api.weixin.qq.com/cgi-bin/ticket/getticket
query access_token=xxxxxxx&type=jsapi
获取到了 加密 的签名
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#62
参考文献:
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#54
其他渠道的二次分享有些是基于meta标签配置的;
三、QQ具体实现
我们需要在html中加入下面的,让QQ内置浏览器在分享的时候读取
<title>好友默契大考验!</title>
<meta name="title" content="好友默契大考验!">
<meta itemprop="name" content="好友默契大考验!">
<meta itemprop="description" content="好友默契大考验,这段是描述">
<meta itemprop="image" content="缩略图">
在QQ中,上述的[[常见的meta以及输入标签|meta标签]]甚至可以使用js在页面中生成,这对于多语言场景需求的页面比较实用;
$("meta[name='description']").attr('content',opinionParam.employeename+"的观点");
$("meta[name='title']").attr('content',opinionParam.title);
$("title").html(opinionParam.title);
$("meta[itemprop='name']").attr('content',opinionParam.title);
$("meta[name='image']").attr('src',"http://zmall.hazq.com:8295/m/tgwd/images/huiying.png");
$("meta[name='image']").attr('content',"http://zmall.hazq.com:8295/m/tgwd/images/huiying.png");
参考:https://blog.csdn.net/qq_41725450/article/details/100891853
